Framer and WordPress are both popular platforms for creating websites, but they serve different purposes and cater to different types of users. Here's a comparison of the two.
Framer
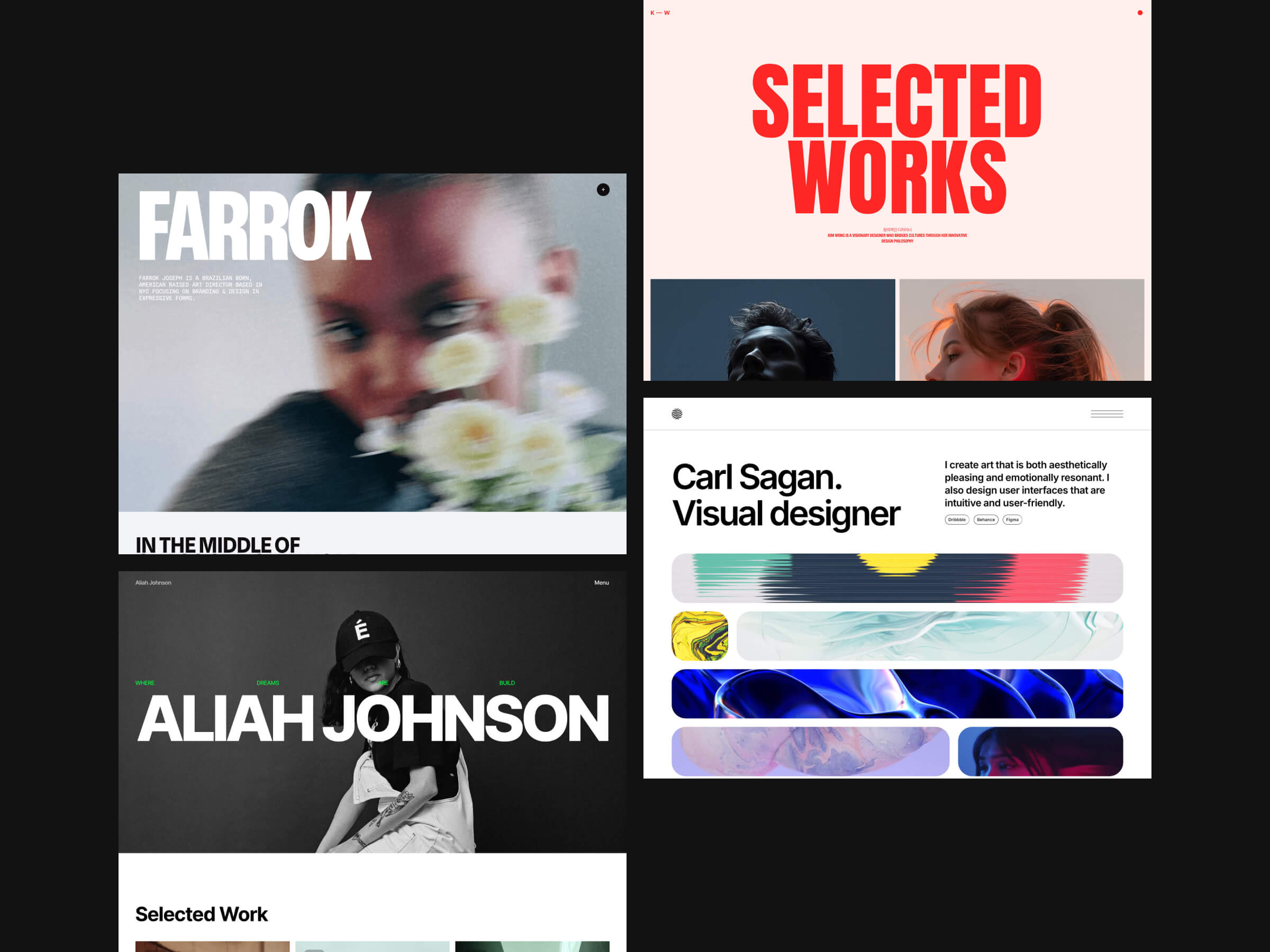
Framer is primarily a design tool that has evolved to include no-code website building features. It's focused on providing a highly visual, drag-and-drop experience for designers and those looking to create modern, interactive websites quickly. Framer emphasizes animations, micro-interactions, and responsive design, making it ideal for visually rich, highly interactive websites.
Pros
Design flexibility: Framer offers a powerful canvas with design freedom, allowing for highly customized layouts and animations.
No-code features: You can build a fully functional website without writing code, though there's an option to add custom code if needed.
Integration with design tools: It integrates well with other design tools like Figma, making it easy to import designs.
Responsive design: Offers robust tools for creating responsive designs that look good on all devices.
Live prototyping: Framer allows real-time prototyping and previews, which can be useful for testing user interactions.
Cons
Learning curve: While it's easier than coding from scratch, Framer still has a learning curve, especially for those unfamiliar with design tools.
Hosting & pricing: Framer requires a subscription, and hosting is tied to Framer's platform, which might not suit those looking for self-hosting options.
WordPress
WordPress is a widely-used content management system (CMS) that powers a significant portion of the web. It’s highly flexible and can be used to create anything from simple blogs to complex e-commerce sites.
Pros
Extensive ecosystem: WordPress has a huge library of themes and plugins, allowing users to add any functionality to their site without coding.
SEO friendly: WordPress is well-regarded for its SEO capabilities, with many plugins available to optimize sites for search engines.
Community and support: A large community and extensive documentation mean you can find solutions to almost any problem.
Scalability: Suitable for small blogs to large, complex websites. It can grow with your needs.
Customization: Developers can create custom themes and plugins, providing limitless customization.
Cons
Maintenance: Self-hosted WordPress sites require regular updates, backups, and security maintenance.
Learning curve for customization: While basic usage is straightforward, customizing beyond simple tweaks often requires knowledge of HTML, CSS, PHP, and sometimes JavaScript.
Performance: WordPress sites can become slow without proper optimization, especially if too many plugins are used.
When to use Framer vs. WordPress
Use Framer if:
You need a visually rich, interactive website.
You want a quick, no-code solution with a modern design focus.
You prioritize design and user experience over extensive backend functionality (although the CMS is pretty good).
Use WordPress if:
You need a robust, scalable CMS with extensive functionality.
You plan to manage a large amount of content or require complex features like e-commerce, memberships, or advanced SEO.
You prefer a self-hosted solution with full control over hosting, customization, and security.
The choice between Framer and WordPress largely depends on your specific needs, technical expertise, and the type of website you want to create.