Web design is a commonly used term. But what exactly is web design? In this article I try to explain the different terms that have emerged over the years and what a web designer actually does.
What is web design?
Web design actually refers to the design of websites and web shops. But the term web design is often used much more broadly. For example, someone who builds websites is often called a web designer. Yet we can make a clear distinction here.
Someone who builds websites is a developer. Within this, we generally make a distinction between front-end developers and back-end developers. Front-end developers convert a design into code (HTML, CSS and Javascript). A back-end developer is responsible for the part that is not visible to the user. A simple example:
Imagine, you come to an internet agency to let them create a new webshop. After an intake interview and the necessary research, a web designer (or UI designer) will start designing the webshop. The front-end developer transfers the design into working code, this is what visitors ultimately see. And the back-end developer makes sure that all connections are made. For example, all products are placed in a database, orders must be able to be placed and the user must be able to manage his or her website behind a login page.
What does a web designer do?
As you can see, there are often several specialists working on one website or webshop, where you as a web designer are responsible for the appearance of the website. To come to a final, workable design, you first do research: what is the target group? Who will use the website? After all, a website is always used by people, so you try to put yourself in the shoes of (future) users as much as possible to find out how they think and how they will click through the website or application.
Wireframes
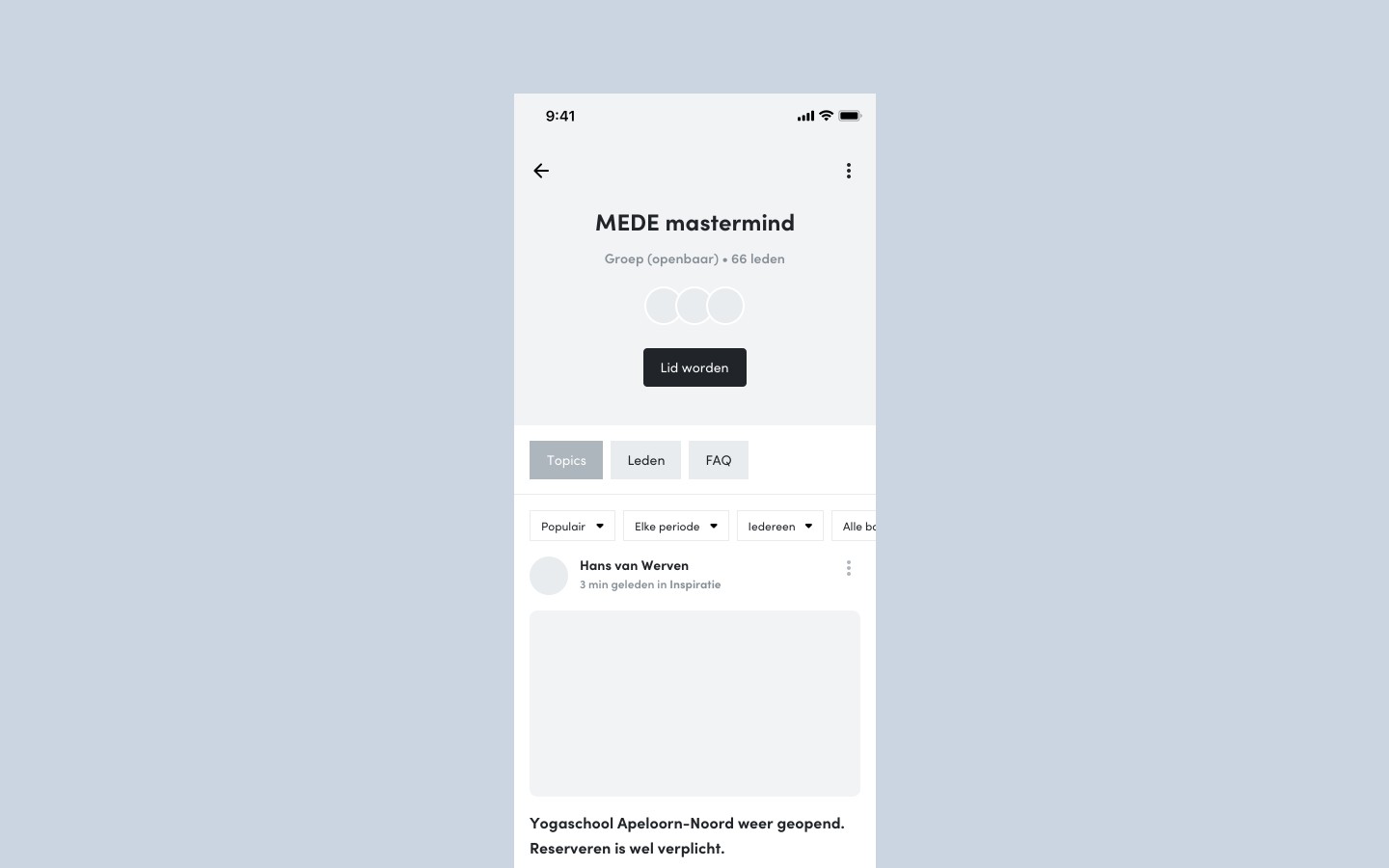
By using wireframes (I always call this Functional Design) you can tackle many problems at an early stage. Wireframes are first 'sketches' of the website. These can literally be made with pen and paper, but they are often also worked out in more detail in a program such as Sketch or Figma.

These wireframes can then be made clickable. Now test users can click through the wireframes and see how they navigate through the website. Do they understand where to go? Are elements in the right place or can we make improvements here? In this phase, the design of the website is not yet considered, only the structure (where will content blocks be placed and why?). As you can see in the example, these wireframes are created using simple grey blocks. This way you can determine the hierarchy and flow of the content very well.
Visual Design
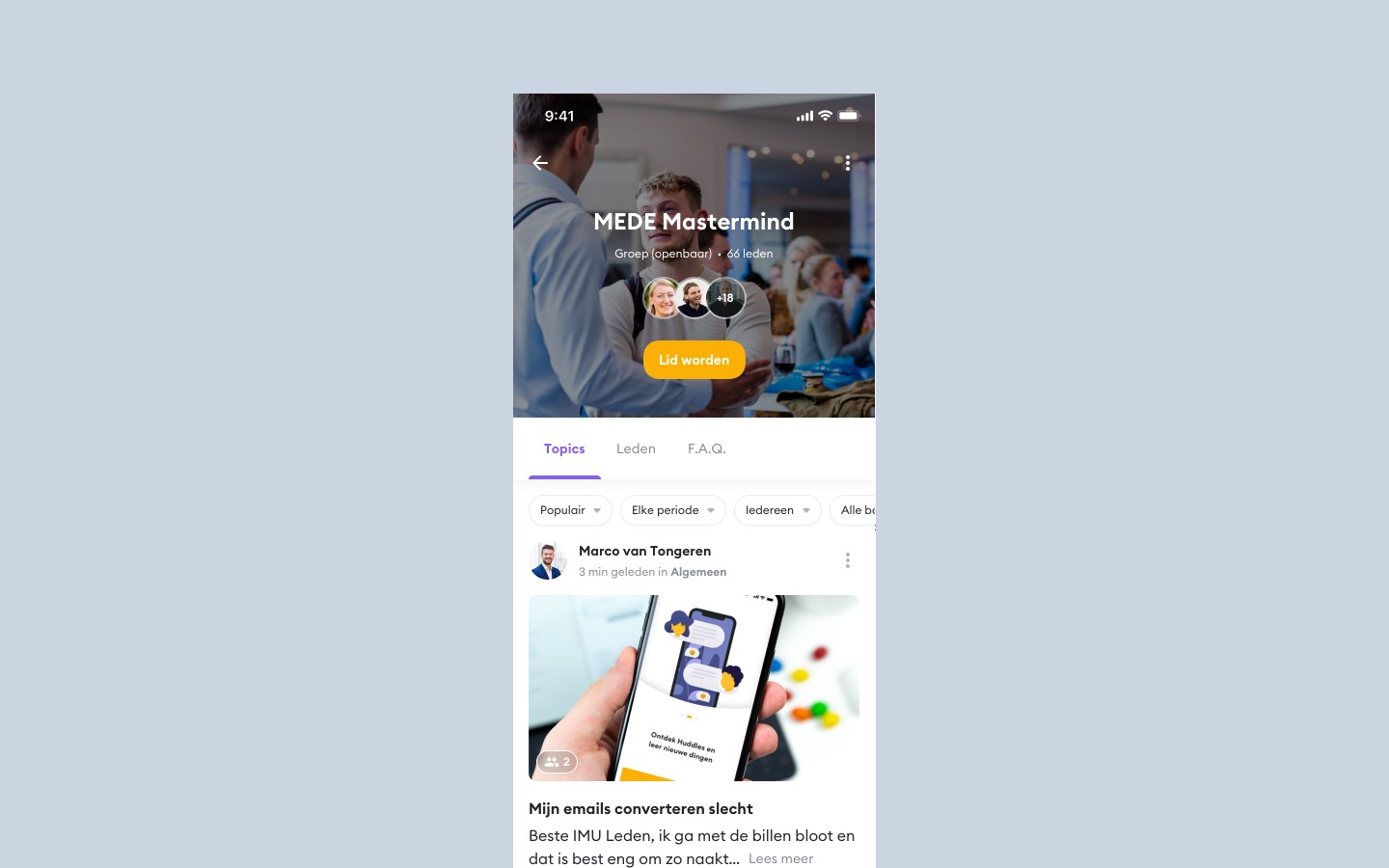
Once the Functional Design has been approved, we move on to the Visual Design. When there is a clear picture of the structure of the site, it is time to make it visually attractive.

Above we see an example of the Visual Design. Images have been added, as well as colors, the correct fonts, styles etc.
Once the design has been approved by the client, it can be transferred to the developers and the development of the website or app can begin.

